One of the benefits of working in application compatibility, is that though there are few people who specialise in application compatibility (as their day job), those who do, I tend to like and respect a lot. I wonder why? :) And, one of those application guru's is PPK (famous from his QuirksMode website).
PPK's website ( http://www.quirksmode.org/) outlines a number of the application compatibility issues for web based applications - basically, browser compatibility. A little while ago, he and I were doing some research on web based potential compatibility issues and the question came about gradients. Basically, if you use CSS3 based gradients will you have a compatibility issue? Or, put more prosaically, if someone asks you if gradients will work on IE9, do you care?
So, if you are wondering what gradients are, or more importantly, what do they look like? Here are a few samples;
Here is an example of a linear gradient.
Here is an example of a radial gradient
I won't go into the HTML that causes so much confusion (which is the heart of this particular compatibility issue), you can find out more with the following blog post, which you can read here: http://www.quirksmode.org/blog/archives/2013/01/css_gradients.html
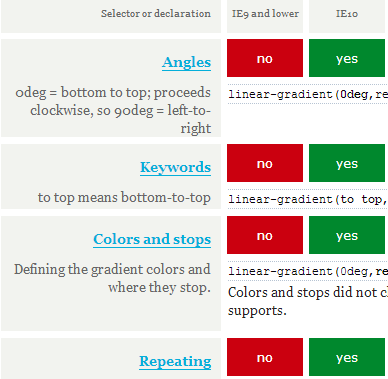
PPK outlines in his excellent blog posting the following compatibility issues for web browsers the following compatibility summary;
- IE9 and lower do not support gradients at all.
- All browsers but Opera support prefixed middle syntax.
- Opera supports prefixed middle syntax only for non-repeating linear-gradients. (Don’t ask me why.) For these gradients, it supports the -webkit- prefix in addition to -o-.
- All browsers but the WebKit-based ones support unprefixed new syntax.
- For linear-gradients, Firefox also supports prefixed new syntax.
- Occasionally, unprefixed middle syntax is interpreted as old syntax. Since you should never use unprefixed middle syntax anyway, this is mostly an academic problem.
Here is a quick summary of PPK's now famous compatibility tables that detail the various CSS functionality and compatibility status across a number of different browsers.
You can read more about CSS gradients, their potential compatibility issues and cross-browser support at PPK's website and the following references.
References:
Linear Gradients Explained
Mozilla Developer Network

No comments:
Post a Comment